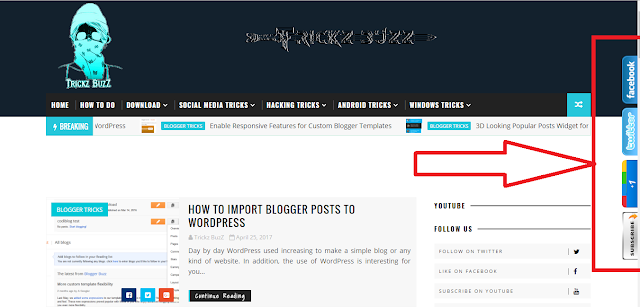
If you don't have a space for your social subscribing widgets then don't worry.Here I have a solution to this problem.Hide and show them out with smooth jQuery slide out hover effect.This 4 in 1 slide-out widget contains a floating facebook like box, your recent tweets, Google +1 button and FeedBurner email subscription form means all in one :).Here I am providing a widget generator so that you don't need to edit any code, just change my username with yours hit the generate button and finally add the widget.This script for this widget is created by Nitin and we developed the widget generator.Take a preview on gadget
How To Add This Gadget To Blogger?
- Replace my username's with yours
- Hit Generate Button
- And finally, add it to your blog
Widget Generator
Login To Your Blogger Account Before Using Widget Generator
Update - If above widget generator is not visible then use the code below....
Copy and paste below code into an HTML/Javascript widget.
Copy and paste below code into an HTML/Javascript widget.
<style>
img,a {
border: 0;
}
#on {
visibility: visible;
}
#off {
visibility: hidden;
}
#facebook_div {
width: 196px;
height: 340px;
overflow: hidden;
}
#twitter_div {
width: 246px;
height: 353px;
overflow: hidden;
}
#google_plus_div {
width: 152px;
height: 97px;
overflow: hidden;
margin-left: 50px;
margin-top: 10px;
}
#knfeedburner_div {
width: 300px;
height: 97px;
overflow: hidden;
margin-top: 5px;
margin-left: -4px;
}
#kakinetwork_div {
width: 300px;
height: 97px;
overflow: hidden;
}/* right side style */#facebook_right {
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 196px;
height: 353px;
position: fixed;
right: -200px;
}
#facebook_right img {
position: absolute;
top: -2px;
left: -35px;
}
#facebook_right iframe {
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left: -2px;
top: -3px;
}
#twitter_right {
z-index: 10004;
border: 2px solid #6CC5FF;
background-color: #6CC5FF;
width: 246px;
height: 353px;
position: fixed;
right: -250px;
}
#twitter_right_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_plus_right {
z-index: 10003;
background-color: #F2F2F2;
border: 2px solid #006ec9;
border-top: 2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right: 2px solid #0056a0;
border-left: hidden;
width: 152px;
height: 97px;
position: fixed;
right: -154px;
}
#google_plus_right_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#feedburner_right {
z-index: 10003;
background-color: #fefefe;
border: 2px solid #5b5b5b;
border-top: 2px solid #5b5b5b;
border-bottom: 2px solid #5b5b5b;
border-right: 2px solid #5b5b5b;
border-left: hidden;
width: 300px;
height: 97px;
position: fixed;
right: -303px;
}
#feedburner_right_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#kakinetwork_right {
z-index: 10003;
border: 2px solid #303030;
background-color: #fff;
width: 300px;
height: 97px;
position: fixed;
}
#kakinetwork_right img {
position: absolute;
top: -2px;
left: -101px;
}/* left side style */#facebook_left {
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 196px;
height: 353px;
position: fixed;
left: -200px;
}
#facebook_left img {
position: absolute;
top: -2px;
right: -35px;
}
#facebook_left iframe {
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
right: -2px;
top: -3px;
}
#twitter_left {
z-index: 10004;
border: 2px solid #6CC5FF;
background-color: #6CC5FF;
width: 246px;
height: 353px;
position: fixed;
left: -250px;
}
#twitter_left_img {
position: absolute;
top: -2px;
right: -35px;
border: 0;
}
#google_plus_left {
z-index: 10003;
background-color: #006ec9;
border: 2px solid #006ec9;
border-top: 2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-left: 2px solid #0056a0;
border-right: hidden;
width: 152px;
height: 97px;
position: fixed;
left: -154px;
}
#google_plus_left_img {
position: absolute;
top: -2px;
right: -33px;
border: 0;
}
#feedburner_left {
z-index: 10003;
background-color: #fefefe;
border: 2px solid #5b5b5b;
border-top: 2px solid #5b5b5b;
border-bottom: 2px solid #5b5b5b;
border-left: 2px solid #5b5b5b;
border-right: hidden;
width: 300px;
height: 97px;
position: fixed;
left: -303px;
}
#feedburner_left_img {
position: absolute;
top: -2px;
right: -33px;
border: 0;
}
#kakinetwork_left {
z-index: 10003;
border: 2px solid #303030;
background-color: #fff;
width: 300px;
height: 97px;
position: fixed;
}
#kakinetwork_left img {
position: absolute;
top: -2px;
right: -101px;
}
.box-title1 {
border: 1px solid #ddd;
/*border-radius*/
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
/*box-shadow*/
-webkit-box-shadow: 5px 5px 5px #CCCCCC;
-moz-box-shadow: 5px 5px 5px #CCCCCC;
box-shadow: 5px 5px 5px #CCCCCC;
padding: 10px;
margin: 10px 0;
}
.enteryouremail {
background: #fff !important;
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #a19999;
font-size: 12px;
height: 25px;
width: 165px;
/*border-radius*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: 0px;
}
.submitbutton {
background: #F2F2F2;
border: 1px solid #F66303;
/*box-shadow*/
-webkit-box-shadow: 3px 3px 3px #666;
box-shadow: 3px 3px 3px #666;
font: bold 12px Arial, sans-serif;
color: #000000;
height: 25px;
padding: 0 12px 0 12px;
margin: 0 0 0 5px;
/*border-radius*/
-webkit-border-radius: 5px;
border-radius: 5px;
cursor: pointer;
}
</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });</script>
<div id="on">
<div id="facebook_right" style="top: 18%;">
<div id="facebook_div">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOpRkkV6mtLmcTnS5bQopeh5i1Lcx2T0WlN4UD4ewecgQkwJPVsIoBO_vwxkjmwsfdkGKrVuSZ6Ho3Q6ktADTfkG5IYSdTWkVBb0X_ZjOM3zGMdUC3QWpAAObm_R4oAgDeWGIJY_LI6yw/s1600/helperblogger.com-facebook-icon.png" alt=""/>
<iframe
src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FTrickz-Buzz-147215385815415%2F&tabs=timeline&width=340&height=500&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId"
width="340" height="500"
style="border:none;overflow:hidden" scrolling="no"
frameborder="0" allowtransparency="true"></iframe>
</div>
</div>
</div>
<div id="on">
<div id="twitter_right" style="top: 35%;">
<div id="twitter_div">
<img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu8NZdae151wsONNMYmFRPhKml4D6FKGgkLU76VjArNKxAFDYkRwWVGv9uV5S75GoZwghG9bpPONKAmlPpNn9Y9a8EWW1IDXfeHOxFjKVOl9fFp1Z9PClzLzEzCtE4SSXs-re9q18dZw8/s1600/helperblogger.com-twitter-icon.png"/>
<a class="twitter-follow-button" href="https://twitter.com/Durgeshjangid9" data-show-count="false">Follow @Durgeshjangid9</a>
<script src="//platform.twitter.com/widgets.js" async="" charset="utf-8"></script>
</div>
</div>
</div>
<div id="on">
<div id="google_plus_right" style="top: 52%;">
<div id="google_plus_div">
<img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfT0Pv50trlCziHFk3IVk4ZhisWU1hT8xDssT39906lY0qanjxp-sKuUpgA1oGchMlM8MeOJLzL7mToK3UemTFjPTvgCxj4G4uX8VbddPieUUPTLtmB18cqCD_KYEHtGwXgbFg5uthVpM/s1600/helperblogger.com-google-plus-icon.png"/>
<div style="float:left;margin:10px 10px 10px 0;">
<g:plusone size="tall" expr:href="data:post.url"></g:plusone>
</div>
</div>
</div>
<div id="on">
<div id="feedburner_right" style=" top: 69%;">
<div id="knfeedburner_div">
<center>
<h4 style="color:#F66303;">You can also receive Free Email Updates:</h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=trickzbuzzz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text"/><input value="trickzbuzzz" name="uri" type="hidden"/><input value="Submit" class="submitbutton" type="submit"/>
</form>
</center><img id="feedburner_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifbJCBCEsJFVzqA3SY5lqvm62vX8aH1SrtPWCXEiVM3XNKWI2pSqPXYY_hriD7_SciP_m5fvVk27B-hD5cfFuRl2gplcpwbCpdsKZDA4Q9tlF5viEzjfCm2HTF889Ylou8lLeXMTI1Sf8/s1600/helperblogger.com-subscribe-icon.png"/>
</div>
</div>
</div>
</div>- Now replace
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FTrickz-Buzz-147215385815415%2F&tabs=timeline&width=340&height=500&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
- with your facebook fan page HTLM Code
- Replace
<a href="https://twitter.com/Durgeshjangid9"
class="twitter-follow-button"
data-show-count="false">Follow @Durgeshjangid9</a><script async src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>
- with your twitter HTLM Code
- Replace
- With Your Google Plus Account Username
- Replace trickzbuzzz with your FeedBurner username.













0 comments:
Post a Comment